Modul 307
Inhaltsverzeichnis
- 1 Skript Modul 307
- 2 Linkliste für das Modul 307 - Interaktive Webseite erstellen
Skript Modul 307
- Für das Modul 307 wird kein separates Skript verteilt. Die Inhalte sind zu dynamisch und sind stark von ihrem konkreten Vorgehen abhängig.
Linkliste für das Modul 307 - Interaktive Webseite erstellen
Kapitel 1 - Modulidentifikation
Kapitel 2 - Servertechnik/Provider
Sie haben mehrere Möglichkeiten ihre Website einzurichten:
- Sie können auf dem Schulclient mit xampp arbeiten (für die Entwicklung und Tests sehr empfehlenswert)
- Sie können extern einen eigenen Server einrichten (Nachteile: Aufwand, Zugriffsprobleme...)
- Sie können einen Webspace bei einem kostenpflichtigen Provider mieten
- Sie können Webspace bei Gratisprovidern verwenden
Informationen zu Domainnamen:
- Switch, DENIC für Deutschland, AFNIC für Frankreich, NIC, whois
- Kostenlose Domain-Namen und Umleitung per DynDNS
- und noch ein paar Organisationen, die bei Domainnamen mitreden: Zuständig für ccTLDs (country-code Top-Level-Domains) ist IANA und welche gTLD (generic Top-Level-Domain) wo reservierbar ist, findet man vielleicht bei ICANN.
- Eine grafische Übersicht - vermutlich nie aktuell: Weltkarte. Kann man schön finden, kostet aber Geld.
- ... und eine Info der ICANN zu neuen Toplevel-Domains: Spiegelbericht vom Juni/2011
Etwas Technik:
- Provider, xampp, FTP zum Beipiel mit Filezilla
- Unterscheidung clienseitige versus serverseitige Programmierung - natürlich hat
- Wikipedia dazu etwas brauchbares zu sagen!
- Und von der Uni Marburg gibt es ebenfalls ein paar Worte dazu - noch mit einem kleinen Formularbeispiel ergänzt.
- Ein letztes Beispiel sollen noch die Bayern geben: die LMU-München.
Kapitel 3 - HTML/CSS und Webtechnik allgemein
HTML und CSS sind keine Bestandteile von diesem Modul. Kenntnisse darin sind aber logischerweise eine Voraussetzung, um eine interaktive Website zu betreiben. Zu diesen Themen gibt es mehr als genug Lernmöglichkeiten im Netz. Hier eine kleine Auswahl:
- CSS 4 you
- SELFHTML der Klassiker; nicht nur für HTML wie es im Namen steht, sondern für die meisten Techniken, die im Web benutzt werden.
- W3Schools ähnlich umfangreich - allerdings auf englisch. Besonders die "Quizzes" (rechte Seite irgendwo unten) sind empfehlenswert. Sie sind zwar sehr statisch, können aber das Ego stärken: einfach wiederholen, irgendwann kommen Sie schon auf 100% - es gibt ja bekanntlich Leute, die Lernen mehr bei einem Test als für einen Test!
Sehr umfangreich und für viele Techniken der Webentwicklung, hervorragend zum Selbststudium geeignet und mit vielen Testfragen am Ende der Kapitel: TEIA Internet Akademie, Webdevelopment. Die Tests haben übrigens die gleichen Eigenschaften wie unter w3schools erwähnt, sind aber viel umfangreicher. Ausserdem eignen sie sich wirklich zum Lernen: wer zuerst die Testfragen bearbeitet, kann den Text dann gezielt daraufhin durchlesen.
Und hier noch ein Link für CSS, HTML und Navigation - schlicht klar einfach!
Kapitel 4 - JavaScript - clientseitig
Hier ein paar Links auf Videos (englischsprachig)
DOM --Micha Schena (Diskussion) 10:08, 2. Nov. 2012 (CET)
Document Object Model(DOM) ist eine durch das World Wide Web Consortium definierte Spezifikation einer Schnittstelle. Mit ihr kann auf HTML- oder XML-Dokumente zugegriffen werden.
Der grosse Vorteil dieses DOM ist ihre objektorientierte Programmierung. Sie erlaubt es den Inhalt, die Struktur sowie das Layout eines Dokuments (Webpage) dynamisch zu verändern.
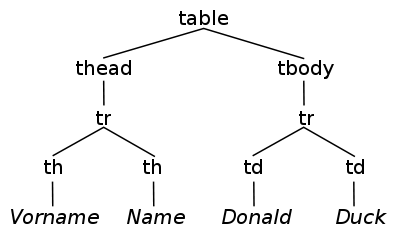
Gesamte Sprachen wie zum Beispiel HTML oder XML gehören dazu. Im DOM sind die gesamten Elemente und unterelemente abgelegt und zwar in Form einer einer Hierarchischen Baumstruktur:
Auf diesem Bild ist zu sehen, dass die Knoten voneinander abhängen über eine «Verwandtschaftsbeziehung». Das heisst, dass der Knoten th untergeordnet ist vom Knoten tr und dieser wieder untergeordnet ist vom Knoten thead und so weiter.
Wenn nun eine Webseite in den Browser geladen wird, erzeugt der Browser ein Dokument-Objekt. Dank dieses Objekts sind nun alle Knoten eigens ansprechbar. Dies erlaubt uns:
- Navigation zwischen den einzelnen Knoten
- Erzeugen, verschieben und Löschen von Knoten
- Auslesen, Ändern und Löschen von deren Textinhalten
Quelle: Wikipedia[1]
JavaScript:
- Galileo openbook:JavaScript und AJAX
Kapitel 5 - PHP - serverseitig
Um PHP zu lernen finden Sie im Kapitel 3 schon einige Links (selfhtml, Teia-Lehrbuchverlag) mit guten Lernmöglichkeiten für PHP. selfhtml verlinkt zwar nur auf das quakenet-Tutorial, aber das ist ok. Dafür gibt es noch selfphp. Es gab mal eine Zusammenarbeit mit Selfhtml, aber es sind getrennte Auftritte - ich kenne die Geschichte dahinter nicht im Detail.
Hier noch ein paar weitere Links: php-kurs.com oder php-kurs.info - man beachte den Kampf um die genialste URL! Am Besten Sie suchen mal selber nach "PHP und lernen" oder "PHP und Kurs". Nur muss man dann einfach mal mit einem Kurs beginnen!
Umfangreich und seriös: der gesamte PHP dot net-Auftritt. Hier gibt es auch ein deutschsprachiges Manual. Es ist unendlich - ehrlich!
Kapitel 6 - Formulare
Beispiele für Formulare und dynamische Webseiten mit Code der Uni Düsseldorf.
Die Überprüfung der Formulareingaben mit regular expressions ist hier mit Codebeispielen und guter Erklärung zu finden. Das ist ein Teil eines Handbuchs über JavaScript - also eine weitere Möglichkeit sich JavaScript-Kenntnisse anzueignen!
Hier der konkrete Link für die Formulardokumentation von selfhtml und - damit reicht es dann - hier auf das Galileo open book.
Der Einsatz von Captchas ist berechtigterweise sehr umstritten, dennoch sollte es eingesetzt werden können und ein paar Alternativen sollten ebenfalls bekannt sein.
Kapitel 7 - Erweiterungen
Codevalidierung
Um Ihre Website in verschiedenen Browsern korrekt darzustellen ist ein valider Code ohne "deprecated" (missbilligte) Elemente eine Voraussetzung. Auch das Suchmaschinenranking wird dadurch positiv beeinflusst. Sie können Ihren Code oder Ihre Page vom W3C-Validator analysieren lassen.