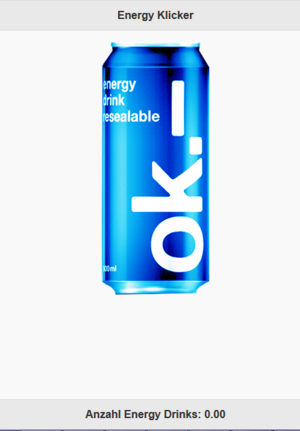
Energy Klicker
Der Energy-Klicker ist ein Spiel, in dem es das Ziel ist, so viele Energy-Klicker wie möglich zu produzieren. Zu Beginn muss man die Energy-Drinks durch Drücken auf den Energy-Drink selber herstellen, später kann man mit den durch Klicken gewonnenen Energy-Drinks weitere mit Herstellern herstellen.
Inhaltsverzeichnis
Ursprung
Im Internet ist vor ein paar Monaten der sogenannte "Cookie Clicker" aufgetaucht: http://orteil.dashnet.org/cookieclicker/. Wir, Vangelis Al-Sghir und Alessandro Bonomo fanden dieses Spiel ziemlich unterhaltsam und haben uns vor ein paar Monaten spasseshalber mal gedanken über einen Energy Klicker gemacht. Er folgt dem selben Prinzip wie dem Cookie Clicker, jedoch mit Energy-Drinks anstatt mit Keksen.
Wir haben dann mal begonnen ein Klassendiagramm zu entwerfen und haben auch schon begonnen das Spiel in C# umzusetzen, haben jedoch nicht weiter gemacht. Nun, im Rahmen des Moduls 335, bin ich (Vangelis) auf die Idee gekommen dieses Spiel als Webapp umzusetzen. Da Alessandro nicht mit mir in der Klasse ist während diesem Modul, werde ich es mit Severin Bachmann umsetzen.
Anforderungen
Kurz:
- Energy Drinks werden hergestellt
- Durch Klicken auf die Energy-Dose (zu Beginn die einzige Möglichkeit)
- Durch Produzenten, die in einer gewissen Zeit selber Energys herstellen
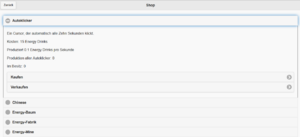
- Diese Produzenten können auf einer zweiten Ansicht gekauft werden (Mit den schon produzierten Energys)
- Stand kann gespeichert werden (Inkl. Anzahl Hersteller)
- Stand kann auch gelöscht werden
Detailliert:
Der Benutzer öffnet das Programm bzw. die Seite. Wenn der Benutzer das Programm noch nie geöffnet hat, wird eine neue lokale Datei erstellt. In diese Datei wird die aktuelle Energydrinkmenge gespeichert. Die Seite speichert den aktuellen Stand alle 60 Sekunden automatisch, der Benutzer hat allerdings auch die Möglichkeit, den Speicherstand manuell zu speichern (Wenn man weiss, dass man das Programm verlassen wird.) Wenn der Benutzer das Programm das erste Mal öffnet, produziert er noch keine Energys. Diese werden durch Klicks auf eine grosse Energy Dose hergestellt, ein Klick ist eine Dose. Wenn man eine gewisse Anzahl hat, kann man in einem Shop Hersteller kaufen. Diese Stellen weitere Energys her. Es gibt verschiedene Hersteller, die verschieden viel kosten und verschieden viel Herstellen. Je mehr man vom selben Hersteller hat, desto mehr kostet er.
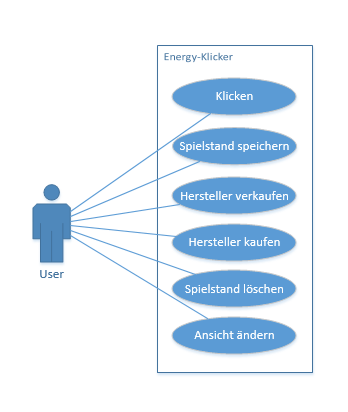
Use Case-Diagramm
Entstehungsprozess
Zu Beginn haben wir eine Idee gebraucht und da ist Vangelis schnell der Energy-Klicker, den er und Alessandro mal geplant haben, in den Sinn gekommen. Wir entschlossen uns also dazu, die Idee vorzustellen und sie wurde dann auch angenommen. Wir begannen mit dem UI, wo uns vor allem CSS zu Beginn Probleme bereitet hatte. Zuerst wollten wir ein eigenes CSS machen, jedoch später entschlossen wir uns das jquery.mobile-1.4.2.min.css zu verwenden und dann einfach in einem eigenen CSS noch weitere Anpassungen, welche wir benötigt haben, zu machen. Dies resultierte darin, dass wir 2 oder 3 Mal neu mit dem CSS beginnen mussten.
Ein weiterer Knackpunkt war das Menu, welches wir benutzen um von einer Seite auf die andere zu kommen. Wir versuchten zuerst einfach zwei Buttons einzubauen, einer welcher zum Shop führt und einer der zu den Einstellungen führt. Dies führte jedoch zu Platzmangel in der Mobile-Ansicht, also mussten wir nach einer Alternativen ausschau halten. Danach versuchten wir es mit einem Menu-Popup, dies funktionierte jedoch nicht da wir das Einstellungs-Fenster mit einem Popup-Dialog machen wollten. Anscheinend ist es nicht möglich, innerhalb eines Popups ein anderes Popup zu öffnen. Wir fragten dann Herr Friberg, was wir benutzen könnten. Er hat uns ein Panel empfohlen, welches wir genommen haben und dann auf anhieb funktionierte.
Später wurde ebenfalls eingebaut, dass wie beim originalen Cookie-Klicker ein Hersteller bei jedem Kauf teurer wird. In unserem Fall wird es jedes Mal um 10% teurer (gerechnet am vorherigen Preis).
Die Funktionen zum Kaufen und Verkaufen sowie zum Anzeigen der hergestellten Energy-Drinks verliefen reibungslos. Sowohl auf Mobile-Geräten als auch im Browser hat der Energy-Klicker eine ansprechende Darstellung und funktioniert auch dementsprechend gut.
Die Speicherung funktionierte ebenfalls sehr gut. Local Storage schien die perfekte Methode zu sein, um unsere Daten zu speichern. Es ist wirklich sehr einfach, damit Daten zu speichern.
Testfälle
1. Man kann auf den Energy-Drink klicken und der Zähler unten zählt pro Klick +1.
2. Man kann den Spielstand speichern, sodass man, wenn man das Fenster schliesst oder refresht nicht bei 0 anfangen muss.
3. Man kann einen Spielstand löschen, falls man wieder bei 0 anfangen will.
4. Man kann einen Hersteller, zum Beispiel einen Autoklicker, kaufen und die Änderung in der Herstellungsmenge ist sichtbar.
5. Man kann einen Hersteller verkaufen und die produzierte Menge pro Sekunde nimmt dementsprechend wieder ab.
6. Die Navigation zwischen den verschiedenen Seiten sollte reibungslos funktionieren, dazu wird das Menu oben links verwendet.
Test-Ergebnisse
1. Erfolgreich, auch wenn durch Helfer automatisch nach oben gezählt wird, wird der Zähler um 1 erhöht.
2. Erfolgreich, wenn man im Menu Speichern klickt wird der momentane Stand gespeichert. Ebenfalls wird der Spielstand jede Minute einmal gespeichert.
3. Erfolgreich, wenn man im Menu unter Spielstand den Löschen-Button klickt wird der Zähler auf 0 zurückgesetzt.
4. Erfolgreich, wenn man einen Autoklicker kauft, sieht man, wenn man den Shop verlässt, dass mehr Energy-Drinks als vorher hergestellt werden, ausserdem kann man keine mehr kaufen, wenn man nicht genügend Energy-Drinks hat.
5. Erfolgreich, man sieht, dass weniger Energy-Drinks hergestellt werden, wenn man einen Hersteller verkauft.
6. Erfolgreich, alle Menupunkte funktionieren und führen dorthin wo sie hinführen sollten.