Design & Layout
Die grafische Gestaltung von Online Stores trägt im E-Commerce im Wesentlichen dazu bei, Verkaufsprozesse zu optimieren. Professionelle Online Marketing Agenturen liefern sich im Wettbewerb um Kunden regelrechte Schlachten, wenn es um die Optimierung von Kaufentscheidungsprozessen geht.
Die Shop-Gestaltung ist eine sehr komplexe Angelegenheit, die tief in die Neurologie geht (Wissenschaft des "Neuromarketings"). Nicht selten beschäftigen sich dementsprechend ganze Spezialisten-Teams mit Optimierungsprozessen.
Aus diesem Grunde ist von einer eigenen Umsetzung abzuraten und die Gestaltung einem professionellen Online-Marketing-Unternehmen zu überlassen.
Für die Wagemutigen, die sich trotzdem in diese Schlacht stürzen wollen, hier eine kurze Übersicht.
Inhaltsverzeichnis
Hochwertige Produktbilder
Bilder sagen mehr als tausend Worte. Das gilt auch für Produktbilder, das Herz jedes Web-Shops.
Sind die Bilder überladen, lenken Sie den User zu stark von der hauptsächlichen Informationsaufnahme ab.
Sind Sie zu hell oder zu dunkel, zu groß oder zu klein, wirkt sich dies negativ auf das Kaufverhalten der Online-Shopper aus.
Zusätzliche Punkte, die zu beachten sind:
Gesichter
Nicht auf Produktbildern aber auf der Landingpage, wirken freundliche Gesichter Vertrauensbildend und lassen den Shop freundlicher wirken.
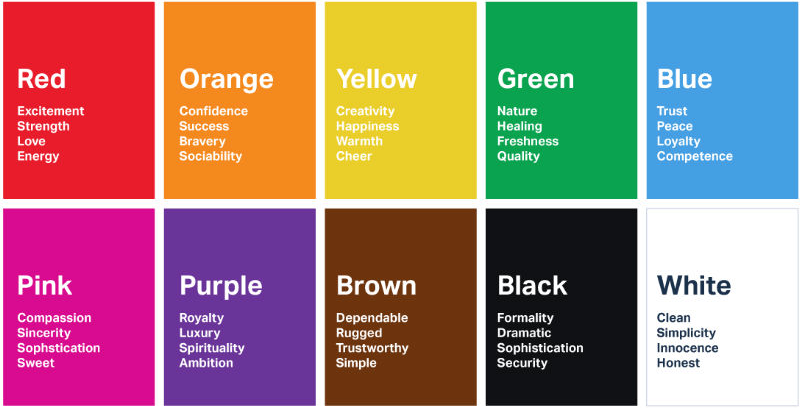
Farben
Hintergrundfarben können sich auf Emotionen auswirken. Im Detail hängt es vom jeweiligen Charakter ab, aber generell sind folgende Zuordnungen möglich:
Layout
Menüführung
Zu den üblichen Kriteriern einer sauberen Menüführung sollten die Produktkategorien logisch angelegt und mit sinnvollen Unterkategorien befüllt sein.
Der rote Faden im Webshop ist Kernpunkt einer guten Navigation. Der Aufbau einer Landingpage sollte so gestaltet sein, dass der Nutzer klar durch die Seite geführt wird und am Ende möglichst beim Ziel landet.
Die Menüführung sollte auf die nötigsten Informationen beschränkt sein, um den Nutzer nicht optisch zu überfordern. Zu viel Text, zu viele Bilder und wild eingesetzte Felder sorgen für Überforderung und Ablenkung
Auch sollte das Layout nicht zu experimentierfreudig sein, besonders bei einer zielgruppe mit geringen IT-Kenntnissen.
Zielgruppenspezifisch
Die genaue Zielgruppendefinition gehört zu jeder Online Strategie und Positionierung dazu. Auch für die Usability von Webshops ist die Zielgruppe ein entscheidender Faktor. Je nach Wissen und Erwartungen der Kunden, muss der Shop entsprechend angepasst werden.
Je weniger Erfahrung der Kunde mit Webshops hat, desto mehr Standards sollten für Navigation, Layout und Kaufprozess verwendet werden und je weniger Produktwissen der Kunde hat, desto detaillierter muss die Produktbeschreibung im Shop erfolgen.
Mobile oder Responsive Seite
Diese Überlegung hängt erstmal von den Fähigkeiten des Content Management Systems ab (dazu ist im E-Commerce dringend zu raten).
Aber auch von der Zielgruppe und der Komplexität des Layouts.
Suchfunktion
Die Suchfunktion muss in einem Webshop als Kernelement verstanden werden, da der potenzielle Kunde mit einem Ziel oder zum stöbern den Shop besucht.
Ausserdem sollte eine umfangreiche Filterung entsprechend der Produktkategorie möglich sein, damit der Kunde die Ergebnisse der Suche einschränken kann.
Ladezeiten
Ladezeiten der Inhalte des Shops wirken sich auf die Zufriedenheit der potenziellen Kunden aus, auf die Absprungrate und auf das SEO-Ranking
Insgesamt ist das aber ein sehr komplexes Thema, das in einem eigenen Artikel behandelt wird.
Bewerbung der Artikel
Limitierungen und Sonderangebote
Sonderangebote und künstliche Limitierung eines Produktes sind ein Standardwerkzeug des Marketings. Sie triggern das Belohnungszentrum im Gehirn und wirken ähnlich wie Drogen. Der Webshop sollte entsprechende Funktionen vorhalten.
Empfehlungen
Empfehlungen dienen der bestärkung der Qualität deiner Artikel.
Wenn du es sagst, ist es Marketing. Wenn sie es sagen, ist es ein sozialer Beweis. Insbesondere, wenn sie eine berühmte Persönlichkeit ist.
Empfehlungen werden am besten auf der selben Seite wie das Produkt plaziert, um die Behauptungen zu bestärken.
Empfehlungen wirken schwach, wenn sie gesammelt auftreten aber stark, wenn sie über die Seite verteilt sind.
Anzahl zufriedener Kunden
Die Anzahl zufriedener Kunden bestärkt das Vertrauen in das Produkt.
Best-Seller und beliebteste Produkte
Bestenlisten haben den Zweck, zu zeigen was andere kaufen, um den Kunden ebenfalls zu einem Kauf anzuregen.
Ecommerce/Webshops haben eine "Best-Seller" Produktkategorie. Diese zeigen auch die Beliebtheit der Produkte.
Gütesiegel
Gütesiegel sind grafische Kennzeichnungen, die eine Aussage über die Qualität oder weitere Eigenschaften eines Produktes machen sollen.
In beschränkter Anzahl können sie das Vertrauen in den Shop oder das Produkt bestärken.
Durch den heufigen missbräuchlichen Einsatz hat das Vetrauen in die Siegel abgenommen und eine überbordernde Anzahl siegel wirkt verdächtig.
Hier zählt Qualität statt Quantität.
Statistiken
Statistiken klingen seriös, zeigen etwas interessantes und wirken verttrauensbildend. Insbesondere herausragende Nummern.
Hier gilt aber das selbe wie bei den Gütesiegeln; sie haben sich stark abgenutzt und zuviel davon kann den Shop unseriös wirken lassen.
Jeder kennt ja den Spruch "9 von 10 Zahnärzten empfehlen…".
Social Media
Buttons
Social Media Buttons können mit einem Zähler der shares oder Kommentare zu einem Kauf anregen.
Dabei sollte man aber eine Untergrenze implemetieren, da geringe Nummern den gegenteiligen Effekt haben Können.
Widgets
Social Media Widgets zeigen nicht nur Nummern, sondern die Leute. Wenn bekannte/berühmte Personen den Artikel mögen, greift man eher zu.