CSS 2016
Aus TBZ_-_Wiki
Inhaltsverzeichnis
Was ist CSS?
CSS (Cascading Style Sheet) ist eine Sprache, mit welcher man das Aussehen von Markup Sprachen wie HTML (HTML5_2016) oder XML bearbeiten kann. Es ist ursprünglich gedacht, um Inhalt (meist HTML) von Formatierung (CSS) zu trennen.
Syntax
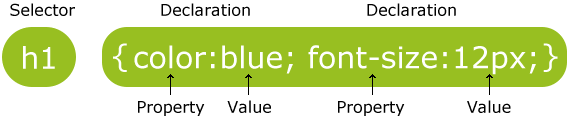
- Der Selektor beschreibt das HTML Element (z. B. Tag, ID, Class) welches angepasst wird.
- Danach werden in geschweiften Klammern die Deklarationen geschrieben.
- Eine Deklaration besteht aus einem Objekt und einem Wert.
- Objekt und Wert werden mit einem Doppelpunkt ":" getrennt.
- Es können mehrere Deklarationen gemacht werden, sie werden mit einem Semikolon ";" getrennt.
Beispiele
Anpassen von Text und Hintergrundfarben des Body. Für Farben, können die Namen der Farben oder Hexadezimale Codes verwendet werden.
body {
Backgroundcolor: #000000;
color: white;
}
Anpassen der ID "Text". Anders als Tags, werden IDs mit einem Nummer Zeichen "#" verwiesen.
#text {
font-family: Arial;
}
Anpassen der Class "Container". Hier wird mit einem Punkt gearbeitet
.container {
font-size: 14px;
}
Möchte man ein Element in einem anderen Element anpassen, schreibt man diese getrennt nacheinander.
ul li {
background: #cce5ff;
margin: 5px;
}